エンジニアリング | Engineering
JavaScriptを使ってシューティングゲームを作ろう!
Lesson 02: 基本的なHTMLとCSSでゲーム画面を作成
Create A Simple Shooting Game Using JavaScript!
Lesson 02: Creating the Game Screen with Basic HTML and CSS
自分だけのゲームを作り始める準備はできましたか?さあ、コーディングを始めましょう!
このレッスンでは、Visual Studio Code (VS Code)を使ったHTML、CSS、JavaScriptファイル作成の基礎を学習します。
注意:この記事は、Windows PCでの開発を前提として書いています、Macなど他の環境をご利用の皆さんは、状況に応じて適切な表現に置き換えて進めてください。

ゲームに必要なファイルを準備しよう
このゲームを作るには、3つのファイルが必要です。
- HTMLファイル(ゲームの構造を作る)
- CSSファイル(ゲームのデザインや見た目を作る)
- JavaScriptファイル(ゲームの動作やロジックを作る)
では、これらのファイルを作成していきましょう。
1. HTMLファイルを作成
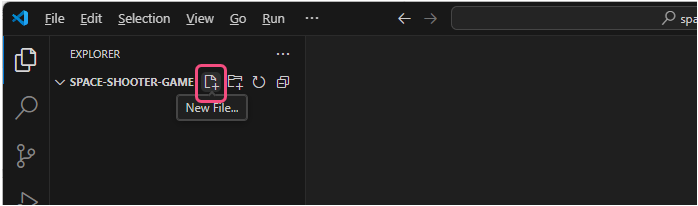
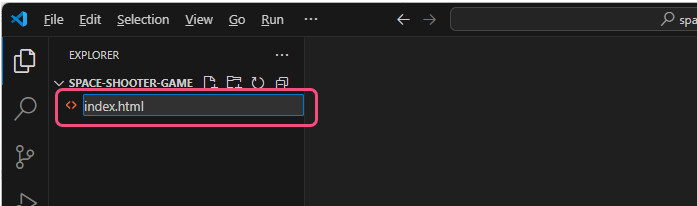
まず、 space-shooter-game フォルダ内に新しいファイルを作り、名前を index.html とします。このファイルが、ブラウザにゲームをどのように表示するかを指示します。



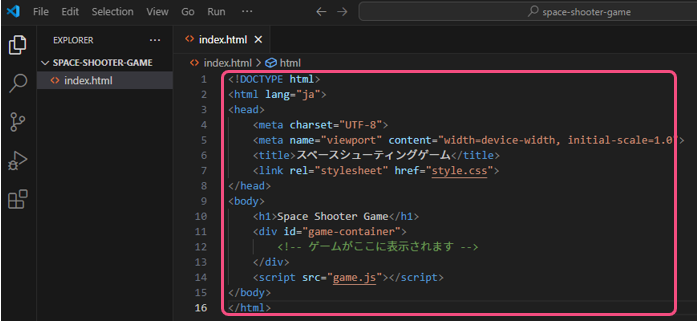
次に、下記のソースを全て(<!DOCTYPE html> ~ </html> まで)選択してコピーします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>スペースシューティングゲーム</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Space Shooter Game</h1>
<div id="game-container">
<!-- ゲームがここに表示されます -->
</div>
<script src="game.js"></script>
</body>
</html>
コピーしたソースを index.html の編集画面にペーストし、ファイルを保存すると、下記のようになります。ここでは、CSSファイル(デザイン用)とJavaScriptファイル(ゲームのコード用)を読み込んでいます。

2. CSSファイルを作成
次に、 style.css という名前でスタイルシート(CSS)を作成します。このファイルでは、ゲームの見た目(背景、スペースシップのデザイン、ページのレイアウトなど)を設定します。
新しいファイル style.css を作成しましょう。

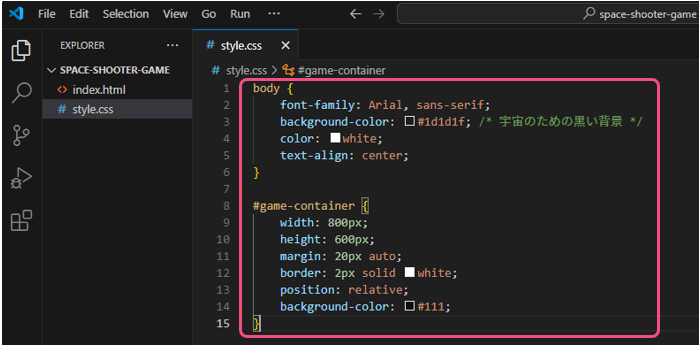
最初はシンプルに以下のように設定します。先ほどと同様に下記のソースを全てコピーし、style.css の編集画面にペーストしてください。
body {
font-family: Arial, sans-serif;
background-color: #1d1d1f; /* 宇宙のための黒い背景 */
color: white;
text-align: center;
}
#game-container {
width: 800px;
height: 600px;
margin: 20px auto;
border: 2px solid white;
position: relative;
background-color: #111;
}
このCSSコードでは、ゲームのエリアを作り、背景を黒くして、宇宙空間っぽくしています。

3. JavaScriptファイルを作成
最後に、ゲームの動作を管理するためのJavaScriptファイルを作成します。このファイルには、ゲームのロジックや動きを実装していきます。
game.js という名前で新しいファイルを作成しましょう。

最初はゲームが動いているか確認するために、以下のようなコードを書いてみましょう。こちらも同様に下記のソースを全てコピーし、game.js の編集画面にペーストしてください。
console.log("スペースシューティングゲームへようこそ!");
game.js の編集画面は下記のようになるので、ファイルを保存します。

環境設定の確認
すべてのファイルが設定できたら、実際に動作を確認してみましょう。
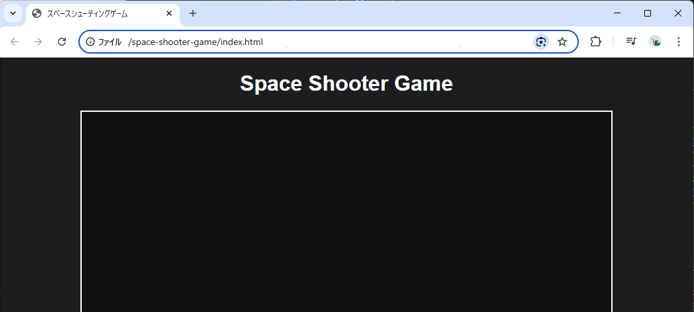
- index.html をブラウザで開きます。

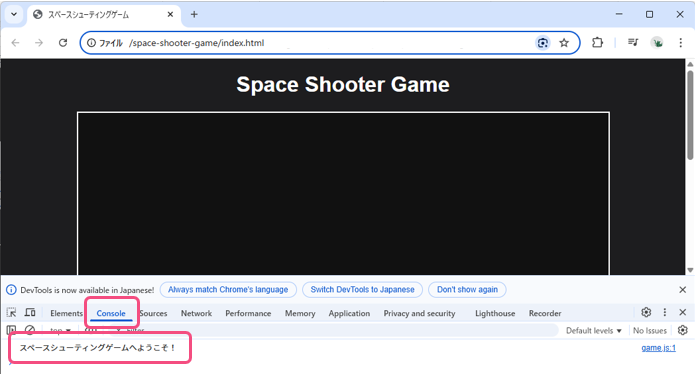
- 「Space Shooter Game」と書かれたページが表示されるはずです。

- ブラウザの開発者ツールを開きます(キーボードのF12キーを押すか、ブラウザで右クリックして「検証」を選びます)。
- 「コンソール」タブに、「スペースシューティングゲームへようこそ!」というメッセージが表示されているはずです。

次はどうする?
これで、ゲーム開発の準備は整いました!次回のレッスンでは、スペースシップを動かす方法や、レーザーを発射できるようにする方法を学びます。お楽しみに!
このレッスンのまとめ:
- ゲームに必要な3つのファイルを作成しました:index.html 、 style.css 、 script.js
- 動作確認をして、準備が整いました。
全10回で、ゲームを完成させるように進めます。リンクがアクティブでないLessonは未公開ですので、もうしばらくお待ちください。
INDEX
- Lesson 01: ゲームの概要と環境設定
- Lesson 02: 基本的なHTMLとCSSでゲーム画面を作成
- Lesson 03: プレイヤーキャラクターの作成とコントロール
- Lesson 04: 弾を発射する
- Lesson 05: 敵キャラクターの作成とコントロール
- Lesson 06: 弾と敵の衝突判定
- Lesson 07: スコアとライフの管理
- Lesson 08: ゲームオーバー画面と再スタート機能
- Lesson 09: 音楽と効果音を追加
- Lesson 10: ゲームの仕上げ