エンジニアリング | Engineering
JavaScriptを使ってシューティングゲームを作ろう!
Lesson 01: ゲームの概要と環境設定
Create A Simple Shooting Game Using JavaScript!
Lesson 01: Overview of the Game and Developer Environment Setup
ゲーム開発の第一歩へようこそ!
このレッスンでは、JavaScriptを使ってシューティングゲームを作るための第一歩を踏み出します!レッスンの終わりには、ゲームの概要を理解し、コードを書くための環境を設定できるようになります。
注意:この記事は、Windows PCでの開発を前提として書いています、Macなど他の環境をご利用の皆さんは、状況に応じて適切な表現に置き換えて進めてください。

ゲームはどんな内容?
このゲームでは、宇宙空間を飛ぶスペースシップを操作して、敵の宇宙船を撃ち落とします。スペースシップを左右に動かしながら、レーザーを撃って敵を倒す機能をプログラムします。敵に当たらないようにしながら、できるだけ多くのポイントをゲットすることが、このゲームのミッションです。シンプルで楽しいゲームを目指しましょう!
ゲームを作るために必要なもの
コードを作り始める前に、まずは必要なツールを準備しましょう。2つだけです。手順をひとつずつ説明していきます。
- Visual Studio Code (VS Code)
VS Codeはテキストエディタで、コードを書くために使います。無料で使いやすく、JavaScriptのプロジェクトにもピッタリです。これを使って、ゲームのコードを書きます。
VS Codeのインストール手順:
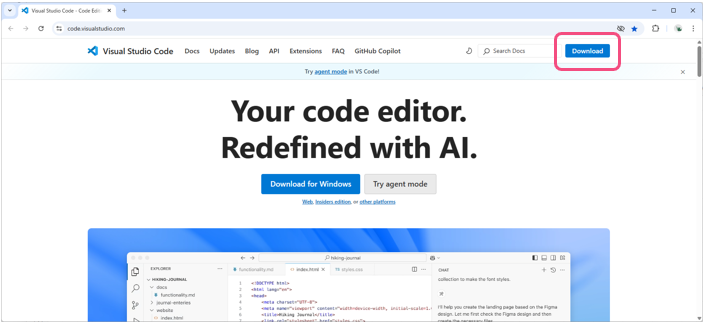
- 公式サイトにアクセス:https://code.visualstudio.com/
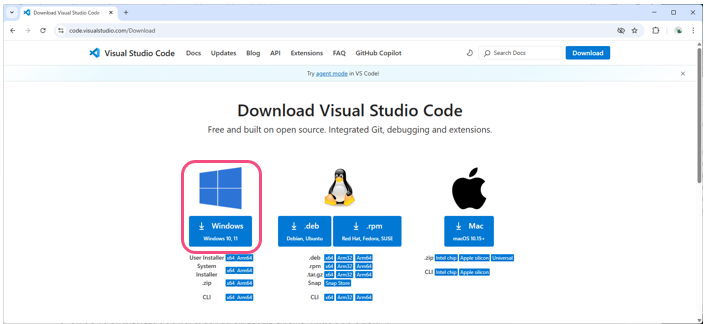
- 「Download」ボタンをクリックして、使用しているOS(Windows、macOS、Linux)に合ったバージョンをダウンロードします。


- インストールが完了したら、VS Codeを開きます。

- Webブラウザ(Google Chromeなど)
ゲームをプレイするためにWebブラウザが必要です。このプロジェクトでは、Google Chrome(他のブラウザでもOK)を使って、作ったゲームをテストします。
プロジェクトの設定
VS Codeとブラウザが準備できたら、次はゲーム用のフォルダを作りましょう。このフォルダがゲームのファイルを入れる「作業場所」になります。
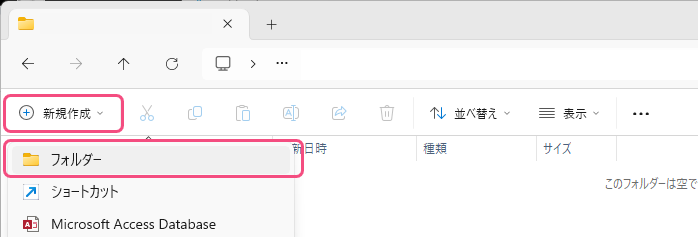
ゲームフォルダを作成する手順:
- コンピュータ上で新しいフォルダを作り、名前を space-shooter-game などにします。


- VS Codeを開きます。
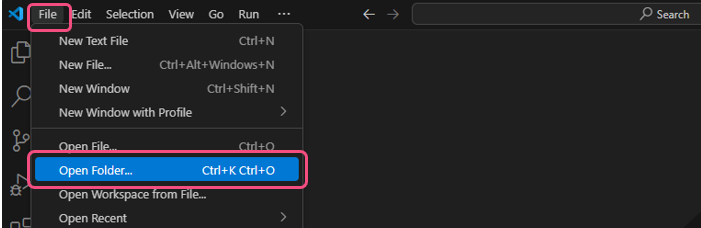
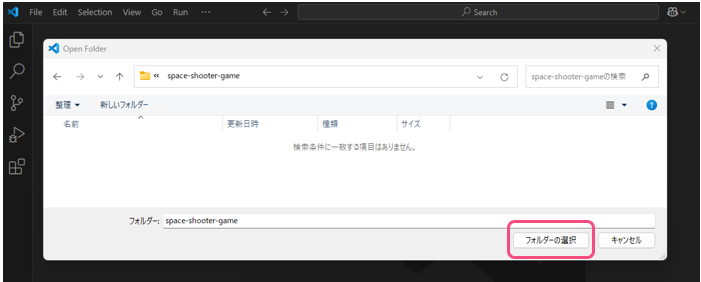
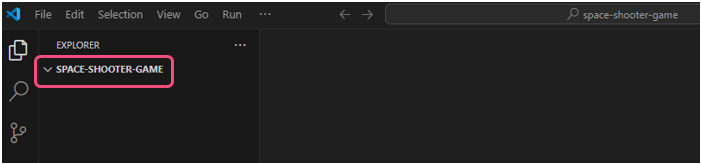
- VS Codeで、File < Open Folder を選び、先ほど作ったフォルダを開きます。



次はどうする?
これで、開発環境は整いました!次回のレッスンでは、基本的なHTMLとCSSでゲーム画面を作成する方法を学びます。お楽しみに!
このレッスンのまとめ:
- Visual Studio Code を使って、ゲームの開発環境を設定しました。
全10回で、ゲームを完成させるように進めます。リンクがアクティブでないLessonは未公開ですので、もうしばらくお待ちください。
INDEX
- Lesson 01: ゲームの概要と環境設定
- Lesson 02: 基本的なHTMLとCSSでゲーム画面を作成
- Lesson 03: プレイヤーキャラクターの作成とコントロール
- Lesson 04: 弾を発射する
- Lesson 05: 敵キャラクターの作成とコントロール
- Lesson 06: 弾と敵の衝突判定
- Lesson 07: スコアとライフの管理
- Lesson 08: ゲームオーバー画面と再スタート機能
- Lesson 09: 音楽と効果音を追加
- Lesson 10: ゲームの仕上げ